reimagining the travel booking experience
Redesigning a responsive website

Background
JetBlue Airways is a major American airline, and the seventh largest airline in North America. It operates over 1,000 flights daily and serves 100 domestic and international network destinations.
JetBlue has a functional, albeit unappealing and somewhat outdated website that offers an unoptimized experience when viewed on mobile. For this project, my goal was to reimagine what a travel booking site for a major airline is capable of with an emphasis on optimizing for the mobile experience.
Role
Research & UI/UX Design
Timeline
3 weeks, February 2022
Problem
JetBlue is already a well-established airline, however their online booking system leaves much to be desired. They want to reimagine their webpage to have a more intuitive and engaging booking system available to users on both desktop and mobile while elevating their brand to be more visually appealing.
OBJECTIVE
Redesign JetBlue’s website as a responsive and streamlined platform for airline travel booking.
Researching competitors
Through competitive analysis, I found that airlines have mostly homogenized their flight searching interfaces where they all function similarly and serve the user reasonably well.
When it comes to other aspects of travel booking, however, general travel booking sites like Expedia and Tripadvisor offer a more centralized platform where users could potentially plan out the entirety of their travel.
This analysis compelled me to conduct some empathy research to better understand how users currently go through their booking and trip planning process.
Empathy research
To learn about how travelers currently go through the booking process I conducted a series of interviews with five participants between the ages of 25 and 59, all of varying financial demographics with varying levels of travel experience.
Some general questions were asked to prompt users to share their travel experiences:
How often do you travel?
How do you usually book your travel?
What do you look for when choosing an airline?
Key findings
The general goal of all participants when booking travel online is to find reasonably affordable flights that minimize total travel time.
Layovers and delays cause tremendous inconvenience and frustration.
Users generally search on multiple platforms to book their travel as it allows them to shop around for better prices.
It is generally easier to search for a flight on a booking website than directly on an airline’s website.
Users go on travel booking sites early to learn about average prices for flights at or near their intended departure date and watch prices until they are acceptable to them.
Two distinct users
With what I learned from my competitive analysis and user interviews, I realized that my users could be sorted into two distinct profiles. I then created two different personas that fit these profiles
Defining a website
With my user personas created, I used what I learned from my competitive analysis to establish a basic information architecture for the website. The end result was the proposed sitemap seen here. This contained the basic levels of navigation that would be present on the website.
Interaction design
During this step of the ideation process, I designed a general task flow based on one of my user personas for how I imagined the user would complete a specific task of booking a round trip flight and a hotel stay.
Designing the website
I designed low-fidelity wireframes to establish the main backbone of the website’s design. I intended on using these screens to create a basic prototype with which I could conduct usability tests to validate my design. I chose to conduct these tests in low fidelity as it would help get data for iteration sooner and I would be able to more efficiently design fidelity elements.
Early testing
I developed a low fidelity prototype that would allow users to interact with components of the website and carry out a designated task meant to test the main flow of the design.
The purpose of these tests was to receive feedback on the overall quality of the design while evaluating its ease of use. The most valuable data came from observing the users’ intuitive process when performing their assigned task.
A total of 4 participants, aged 27 to 59, were tasked with searching for a round trip flight, adding a hotel to their booking and checking out. The participants all had moderate to extensive travel booking experience. One test was conducted in person while the other three were done remotely. The assigned tasks were as follows:
Search for and book a departing flight.
Search for and book a returning flight.
Book a hotel stay.
Confirm your booking and check out.
key Findings
Users opt to sort their flight search results by shortest travel time.
By default, most airlines sort by price.
This also allows users to quickly see nonstop flights first, since these are always preferable to them.
Displaying the three fare options on the flight listings with their respective benefits enabled users to more quickly and confidently make their selection.
All participants chose the “main” option since it included a free carry-on item.
This is in line with initial research in that perks such as this are important to users when choosing an airline.
When booking a hotel, two participants hesitated to choose a hotel without first seeing a map of the area.
Location is the deciding factor for hotel choices.
A map feature was available in the prototype but went unnoticed by the testers.
Organizing feedback
As usual, I organized my feedback by creating an affinity map. This helped me identify the most pressing elements that required my attention in both design and navigation.
Adapting a Brand
With the wireframes completed and the design thoroughly tested, a proper visual identity was needed to be developed for the site. Taking into consideration the current design language, I applied JetBlue’s branding in a more modern take of what this website would look like.
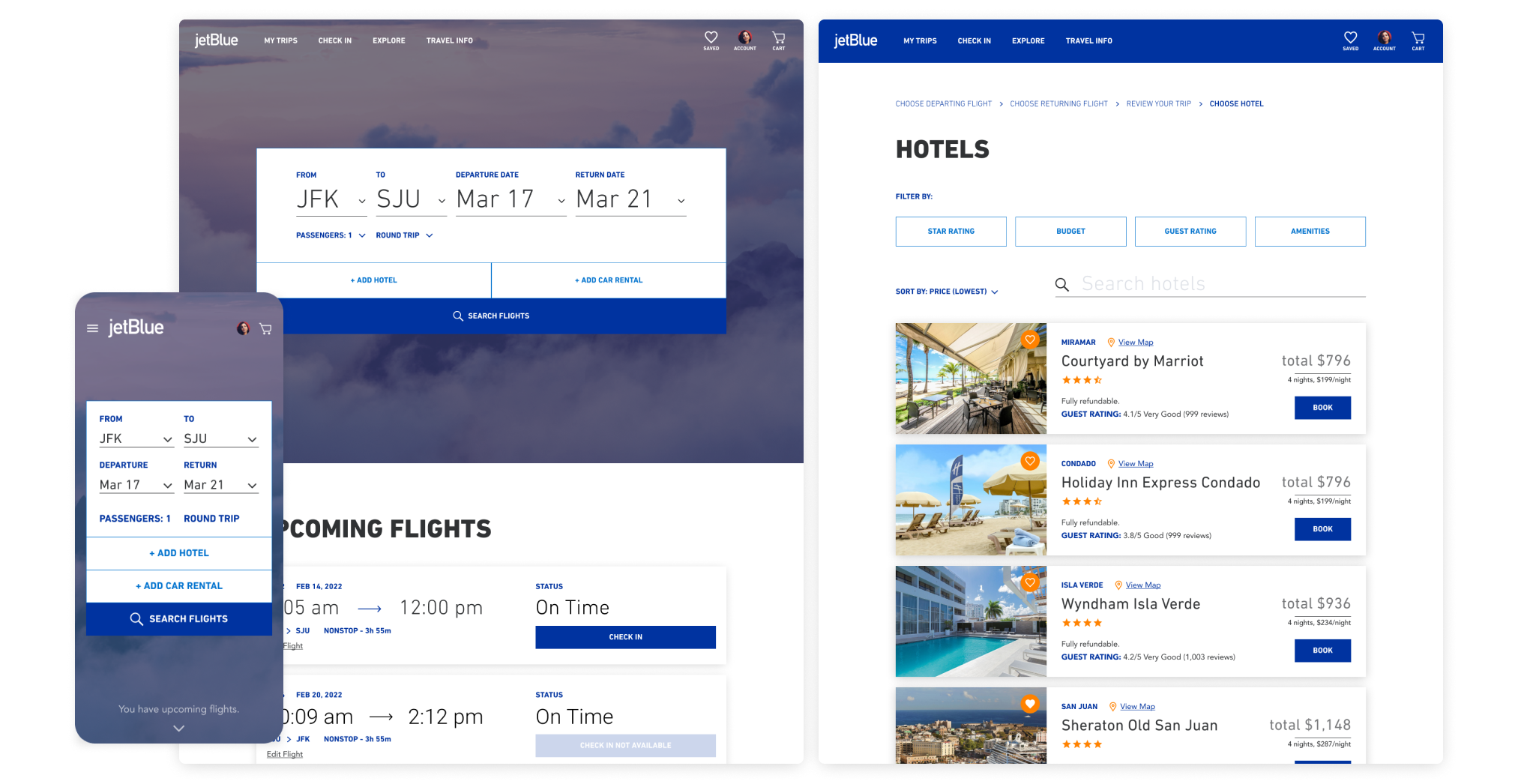
A New JetBlue Interface
The UI kit for the new website was designed to be minimal, clear, and easy to use. “Transparency” was a key word I used when adapting JetBlue’s branding to my designs as it was something the users very clearly wanted from their travel booking experience.
Iterating on the Design
After applying the branding and visual design, my prototype had finally reached a high level of fidelity. At this point, I decided to address the biggest issues found during usability testing.
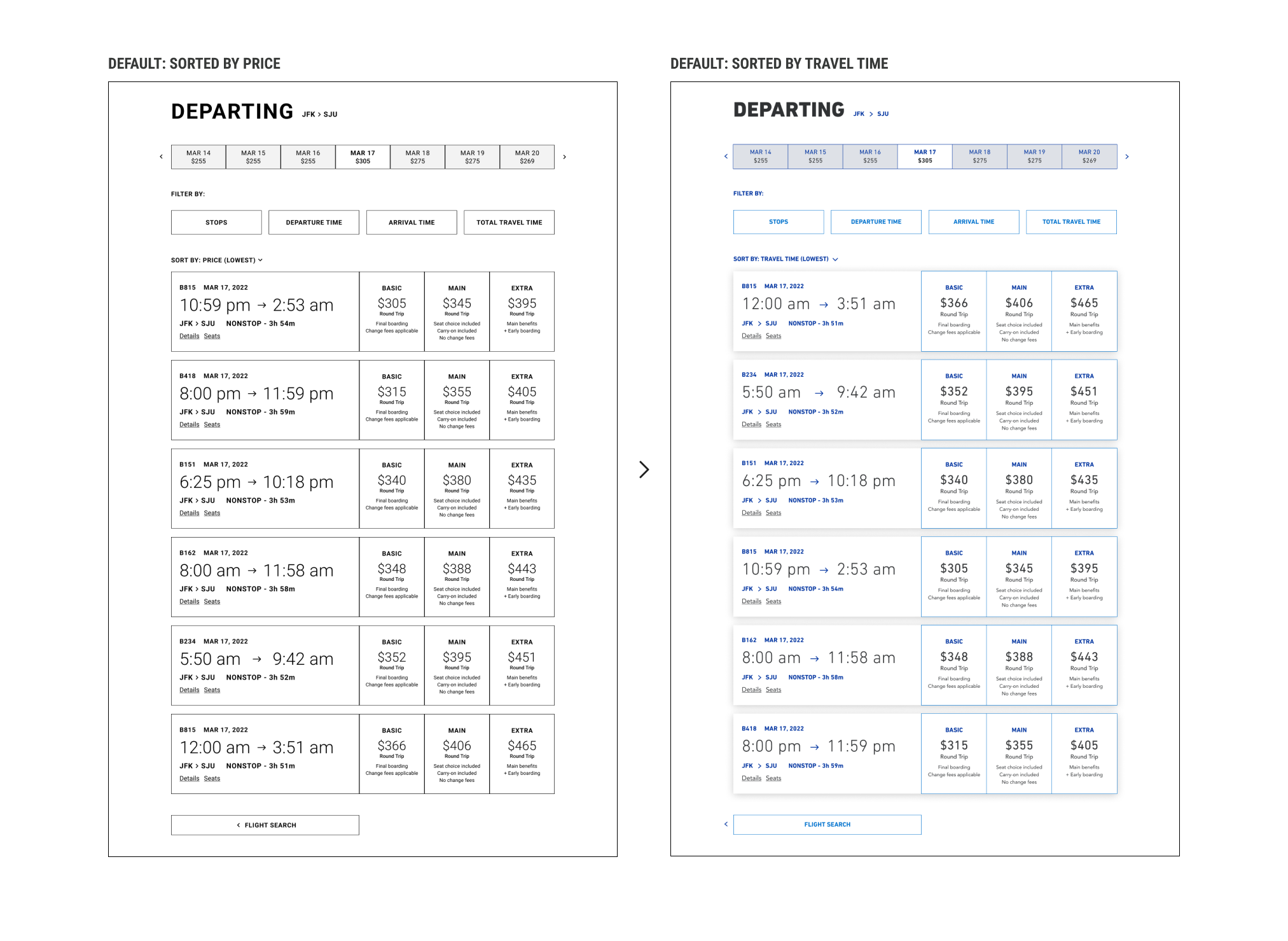
DEFAULT SORTING
The default sorting for flight searching was changed from price to shortest travel time. This is to better align with the users’ preferences.

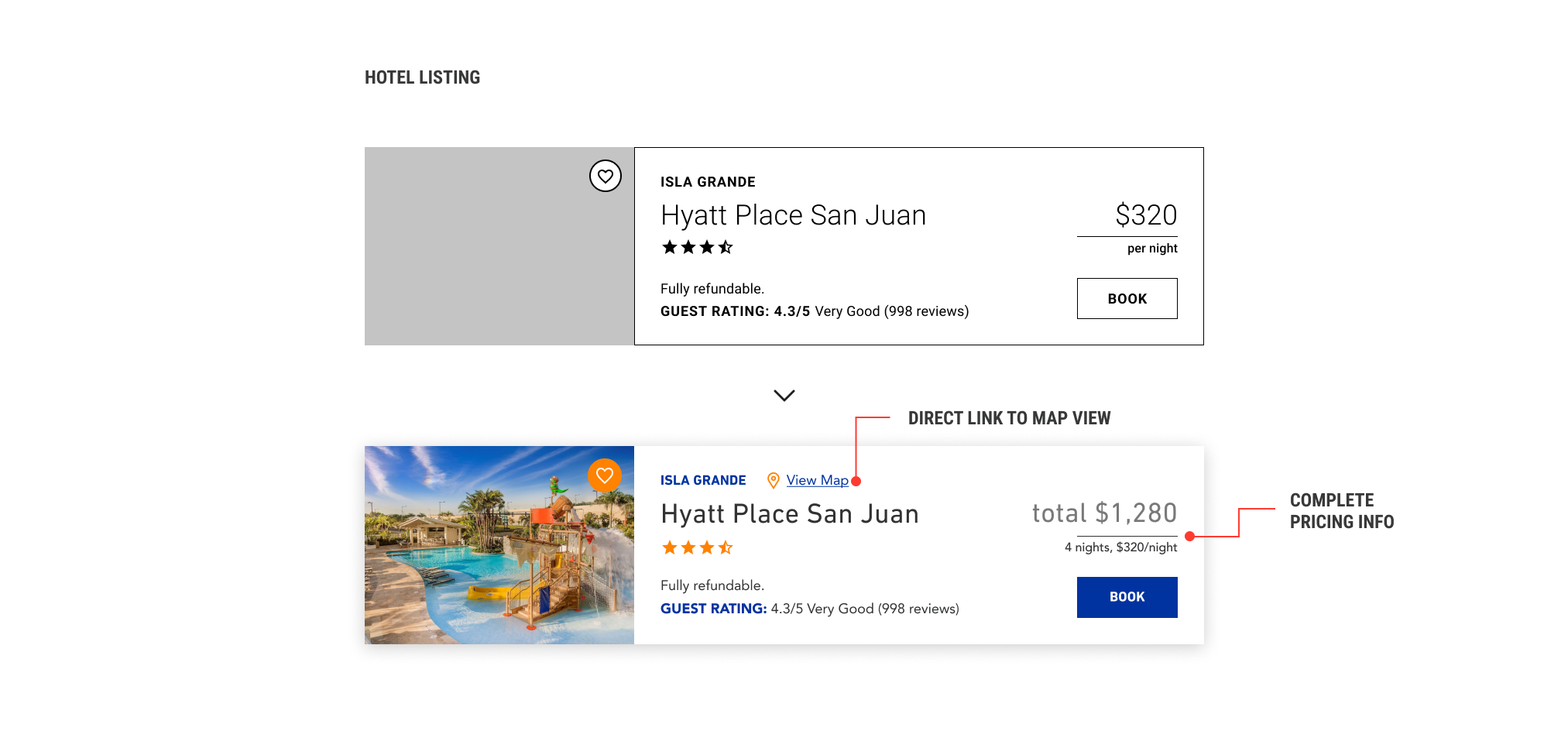
Expanded hotel listings
When selecting a hotel, users were concerned about not being able to see how many nights they were booking for and the total amount their stay would be. The hotel listing module was updated to show this information upfront as well as an option to view a map of the hotel’s location, which users also wanted to see.

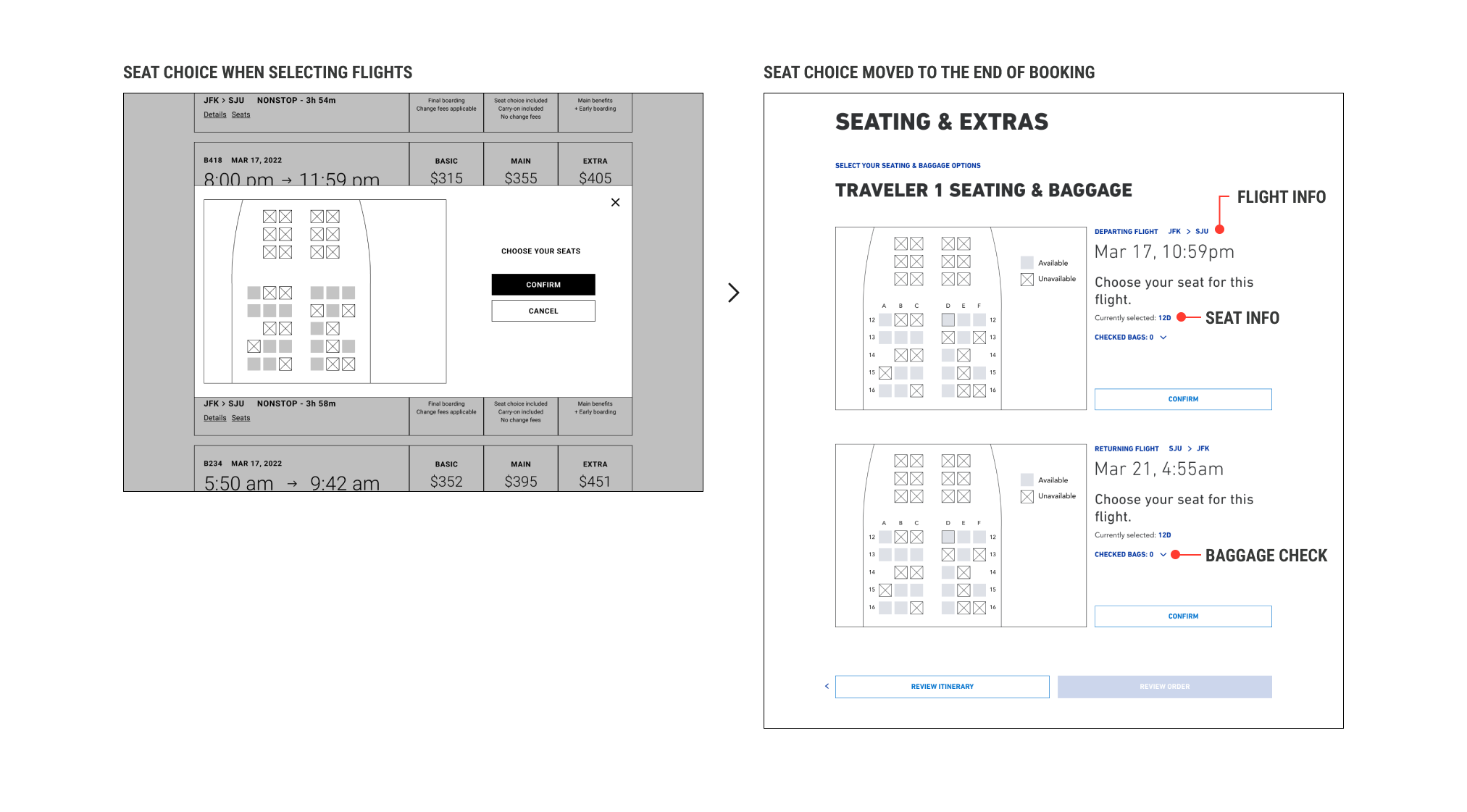
Choosing seats and checking bags
During testing, it was brought to my attention that seating, even if booking a round trip, is often done at the end of the booking process. This is to ensure that seats are not held indefinitely by people who do not complete the booking process and avoids having to implement a hard time limit to booking flights.
Additionally, I added the option to check additional bags for each flight in this same screen which I called “Seating & Extras.” This screen would be located right before “Review Order” screen.

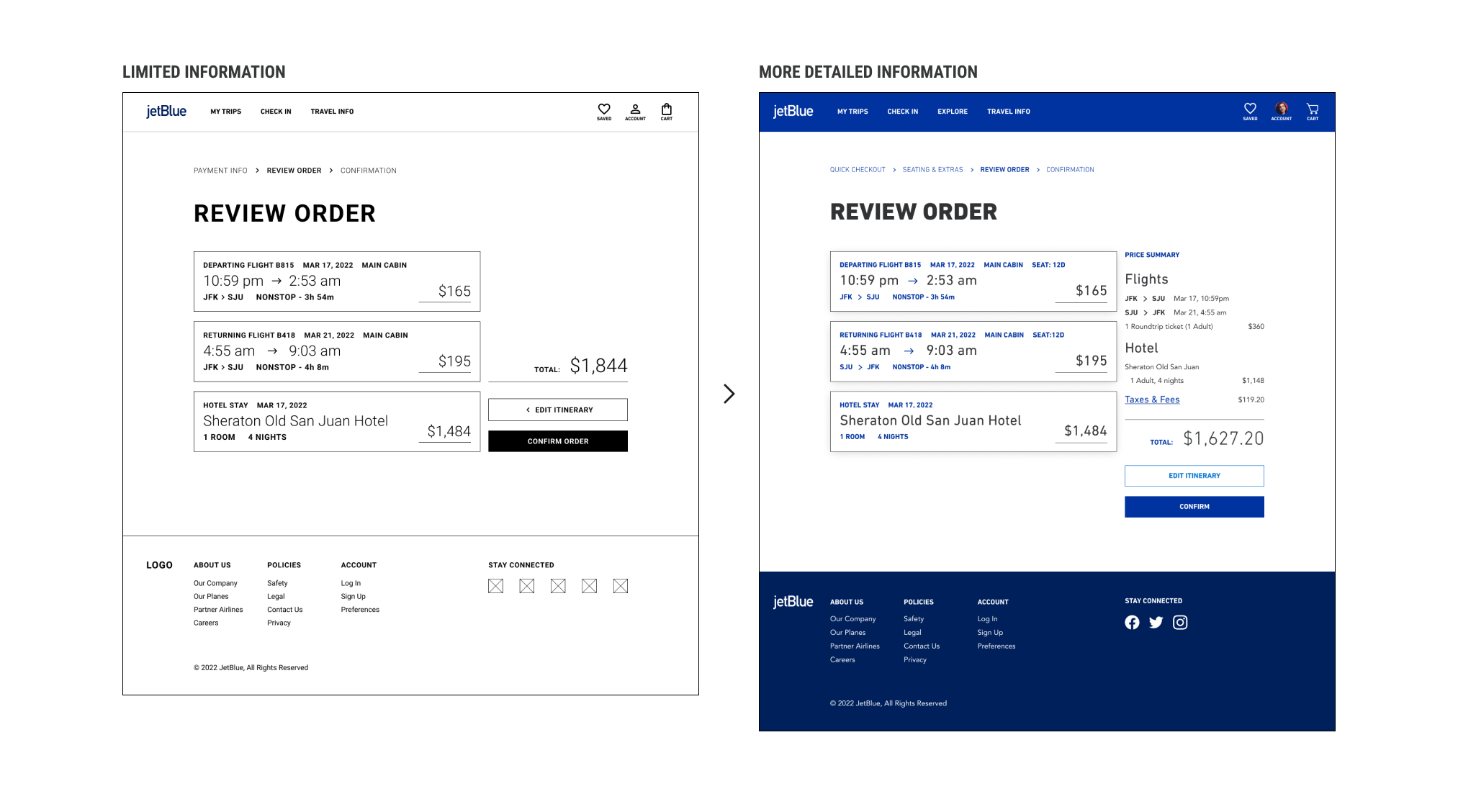
Order review
The order review page was lacking in essential information. These changes help the user get a clearer breakdown of all their travel expenses before completing their order.

The final design
With my insights from research and testing, I was able to gain a thorough understanding of my users which allowed me to iterate on my prototype to successfully create a viable product. I learned a lot about how users plan their travel and how they interact with airlines in general.
The end product was a clean, minimal, and easy to use website design that I can say I am very proud of. One challenging aspect of this design was maintaining the JetBlue brand while reimagining how it could be applied to an entirely new web interface. I believe I have improved the branding as a whole in a way that is very user friendly.
I am very proud of how this project turned out. It was great practice for developing and maintaining a library of design assets and variations as well as understanding how to create responsive elements that can be modified easily.